「イラストレーターって、なにができるの?作れるものは?」
「イラストレーターって初心者には難しい?使い方を簡単に解説してほしい!」
イラストレーター(illustrator)は、アメリカのソフトウェア会社Adobeが提供しているグラフィックデザインツールです。
略して「イラレ」と呼ばれることが多く、プロ仕様のきれいなデザインを作りたい人にとって欠かせないアイテムとなっています。
この記事では、これからイラストレーターを使いたいと考えている初心者の人に向けて、イラストレーターでできることや、簡単な使い方について、わかりやすく解説します。
イラストレーターを始めてみたくなったら、まずは7日間の無料体験で実際の機能を試してみましょう。
まずは7日間の無料体験
イラストレーター(Illustrator)とは?

Adobe Illustratorは、ロゴやチラシ、イラスト制作、WEBデザインなどに活用されるグラフィックデザインソフトです。
印刷物を作るのにも向いていて、会社の資料やプレゼン用のグラフィック作成にも便利です。
拡大しても画像が粗くならない「ベクター形式」という特別な方法で絵を描けるのが特徴の一つです。
使い方を覚えれば修正も簡単にできるので、思いついたデザインをそのまま形にすることができます。
ツール一例
- ペンツール…曲線や直線を描画
- シェイプツール…丸や星などの図形を簡単に作成
- レイヤー機能…複数の絵や文字を重ねて整理できる
初心者向けの学習コンテンツも充実しており、無料体験版もあるので気軽に試すことができます。
イラストレーター(Illustrator)とAdobe XDの違い
Adobe IllustratorとAdobe XDは、どちらもデザインソフトですが、使う目的は異なります。
イラストレーターは主にロゴやイラスト、印刷物のデザインに適しており、より細かく、自由度の高いグラフィック制作が可能です。
一方、Adobe XDはUI/UXデザインなど、スマホアプリやウェブサイトの画面デザインに特化したツールで、ボタンを押したときの動きなども表現することができます。
イラストレーター(Illustrator)とAdobe XDの違い
- イラストレーター:イラストレーターやグラフィックデザイナーに多く使用される
- AdobeXD:ウェブデザイナーやアプリ開発者に多く使用される
イラストレーター(Illustrator)とフォトショップ(Photoshop)の違い
イラストレーターとフォトショップはどちらもAdobe製のデザインツールですが、用途や得意分野が異なります。
イラストレーターはベクター画像を扱うため、拡大縮小しても画質が劣化しません。
ロゴやアイコン、ポスターなど、印刷物やデジタルデザインに適しています。
フォトショップは写真編集や画像加工に特化したソフトで、写真の色調補正や合成、レタッチが得意です。
写真を加工する場合はフォトショップが最適ですが、ロゴやイラストを作成するにはイラストレーターの方が向いています。
イラストレーター(Illustrator)とフォトショップ(Photoshop)の違い
- イラストレーター:ロゴ、ポスターなどの印刷物やデジタルデザイン
- フォトショップ:写真編集や画像加工
イラストレーターが選ばれる理由
イラストレーターが多くのデザイナーに選ばれる理由の一つは、デザインの自由度が高く、自分の思い通りのデザインが作れる点にあります。
ベクターデータを扱うことで、細かい調整がしやすく、どんなサイズでも美しい仕上がりにすることができます。

企業ロゴや広告デザイン、パッケージデザインなど、いろいろな場面で使われているのもそのためです。
イラストレーターはアドビクリエイティブクラウド(Adobe Creative Cloud)というサービスの一部として提供されており、PhotoshopやInDesignと組み合わせて使用することで、デザインの幅がさらに広がります。
初心者向けのチュートリアルや学習コンテンツも充実しているため、これからデザインを学びたい人にとっても始めやすいソフトと言えるでしょう。
イラストレーターでできること|ロゴやイラスト作成からUI制作まで幅広い

イラストレーターでできることについて解説します。
イラストレーターでできること一覧
- ロゴやイラストの作成
- メニューやチラシのデザイン
- 地図やグラフの作成
- パッケージやバナーのデザイン
- SNS投稿用コンテンツのデザイン
- 名刺のデザイン
- ポスターのデザイン
ロゴやイラストの作成
イラストレーターはロゴを作るのに最適なツールです。
ペンツールや形を作るツールを使って、自由にロゴを描くことができます。
会社のブランドイメージや個人の作品集だけでなく、滑らかな線で描けるので、かわいいキャラクターやアイコンも作れます。
メニューやチラシのデザイン
飲食店など、お店のメニューやチラシ広告もイラストレーターで作れます。
文字ツールを使って好きなフォントを選び、画像を配置して、パッと目につくような見やすいデザインを作ることができます。
印刷所に出しやすいデータ形式で保存できるので、印刷も簡単です。
地図やグラフの作成
イラストレーターは、パッと見て分かりやすい地図やグラフの作成にも適しています。
線(パス)や点(アンカーポイント)を調整して正確な地図を作成できるほか、グラフツールを使って統計データをわかりやすく表示することもできます。
会社のマーケティング資料やプレゼン用のデザインにも活用可能です。
パッケージやバナーのデザイン
商品の箱や包装など、パッケージのデザインもイラストレーターで制作できます。
線(パス)を使って立体的なデザインを作成し、色やフォントを調整して魅力的なパッケージに仕上げることができます。
また、Web広告用のバナーもイラストレーターで作成可能です。
Photoshopと連携しながら、画像を加工してより目を惹くデザインに仕上げることもできます。
SNS投稿用コンテンツのデザイン
InstagramやTwitter、Facebook用の投稿画像もイラストレーターで作成できます。
テンプレートを作成しておけば、たくさんの投稿画像を効率よく作ることができます。
名刺のデザイン
イラストレーターでは、プロ仕様の名刺デザインも作成可能です。
ロゴやフォント、使う色を自由に組み合わせて、自分だけのオリジナル名刺をデザインできます。
印刷用データとして適切な解像度やカラーモード(CMYK)で保存できるため、高品質な印刷が可能です。
ポスターのデザイン
イベントや広告用のポスターもイラストレーターで制作できます。
写真や文字を組み合わせ、視覚的にインパクトのあるデザインを思いのままに制作することができます。
ポスターサイズに合わせたドキュメントを設定し、レイヤーを活用して要素を整理しながら作業することができます。
WEBサイトのデザインとUI制作
イラストレーターでは、WEBサイトのデザインやUI(画面の見た目や操作部分)制作にも使えます。
クリックするボタンやアイコン、広告画像を、きれいかつ正確に作ることができるためよく使われます。
また、ウェブサイトの設計図(ワイヤーフレーム)を作るのにも向いていて、レイヤー機能を使って効率よく画面のレイアウトを考えることができます。
作ったデザインパーツは、PhotoshopやAdobe XDと組み合わせることで、よりスムーズにWEBサイト制作に活かすことができます。
イラストレーターの使い方を初心者向けに解説!

イラストレーターの使い方について以下に解説します。
まずはワークスペースについての基本を抑えて、ツールの使用にチャレンジしてみましょう。
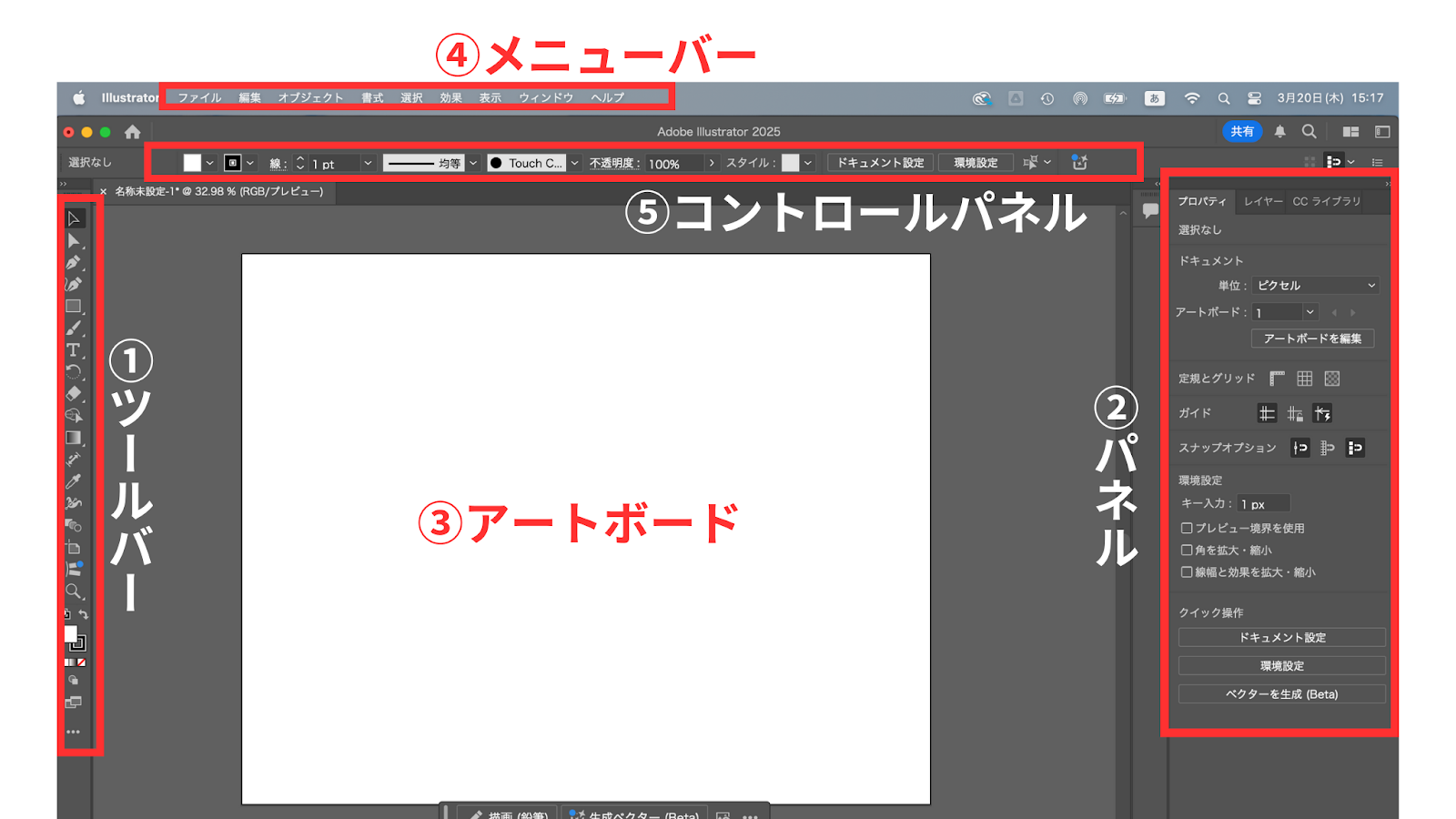
ワークスペース(操作画面)の理解
イラストレーターを使いこなすには、まずワークスペース(操作画面)の基本構造を理解することが重要です。
イラストレーターのワークスペースは「ツールバー」「パネル」「アートボード」「メニューバー」「コントロールパネル」など、いくつかの要素で構成されています。

①ツールバーの基本操作
画面左側に配置されるツールバーには、選択ツール、ペンツール、ブラシツールなど、デザインに必要なツールが揃っています。
例えば、選択ツールはオブジェクトの移動や変形に使用し、ペンツールは曲線や直線を描くときに使います。
各ツールの使い方を覚えることで、作業がスムーズに進められます。
②パネルの役割と使い方
画面右側には「レイヤーパネル」「カラーパネル」「文字パネル」など、デザインを調整するためのパネルが集約されています。
レイヤーパネルを使うと、オブジェクトを階層的に管理でき、デザインの整理がしやすくなります。
③アートボードの管理
イラストレーターの作業スペースとなるキャンバス部分です。
印刷物やWEBデザインのサイズに合わせたアートボードを設定し、複数のデザインを同時に作ることもできます。
④メニューバーとショートカット
画面上部にあり、ファイルの保存や編集、ツールの設定を変更できます。
「ファイル」メニューでは新規作成や保存、書き出しが可能で、「編集」メニューでは元に戻す(Ctrl+Z)やコピー(Ctrl+C)などの操作ができます。
⑤コントロールパネルの活用
選択したオブジェクトの設定を変更できるエリアです。
フォントサイズの変更やカラー調整が可能で、効率的なデザイン作業をサポートします。
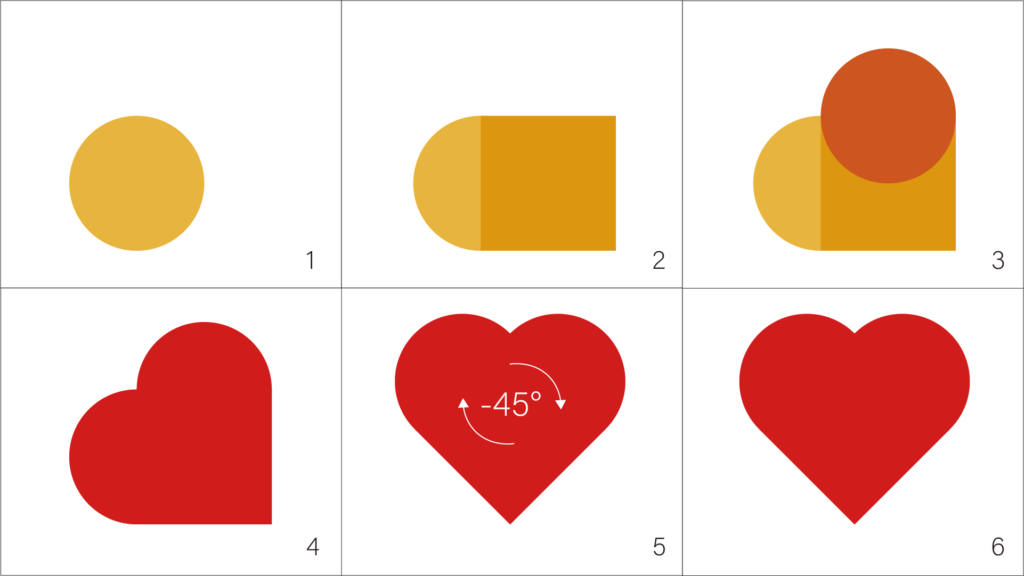
基本図形を簡単に描く
イラストレーターでは基本的な図形を簡単に作ることができます。
・長方形ツール
・角丸長方形ツール
・楕円形ツール
・多角系ツール
・スターツール
・フレアツール
目的のツールを選んだら、ドラッグして図形を好みのサイズや形に変えられます。
また、図形ツールを選択し、アートボードをクリックすると、サイズ入力の画面が表示されるため、これで調整することも可能です。
カラーやくりぬきも自由自在のため、図形同士を組み合わせて色々な形にすることができます。

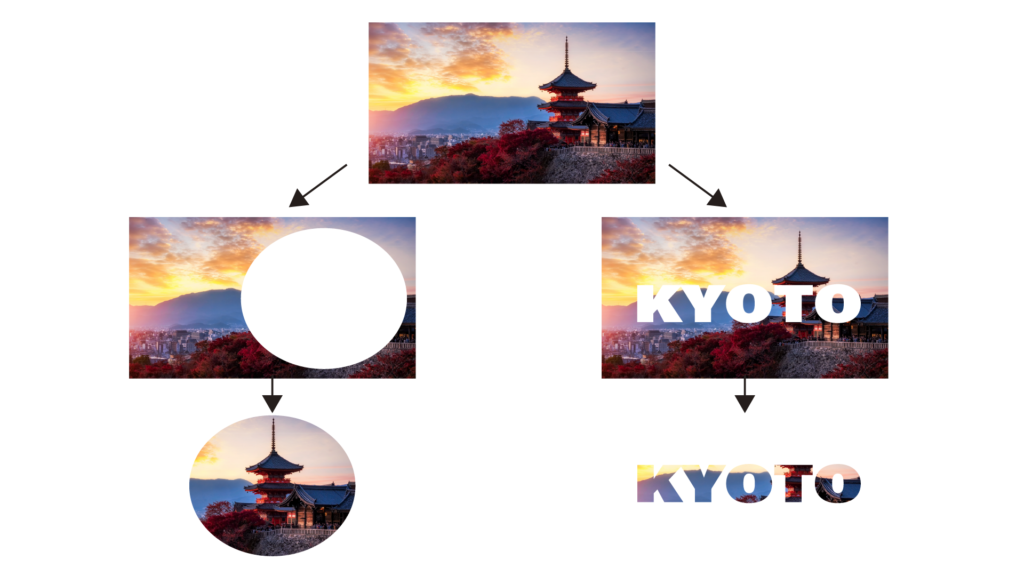
クリッピングマスクで自在に切り抜き
クリッピングマスクを使うと、特定の形の中に画像を収めることができます。
文字の形に写真を入れたり、アイコン内にグラフィックを配置したい時によく使う機能です。
オブジェクトの重なりを意識しながら、正しくマスクを適用することで、デザインの幅が広がります。

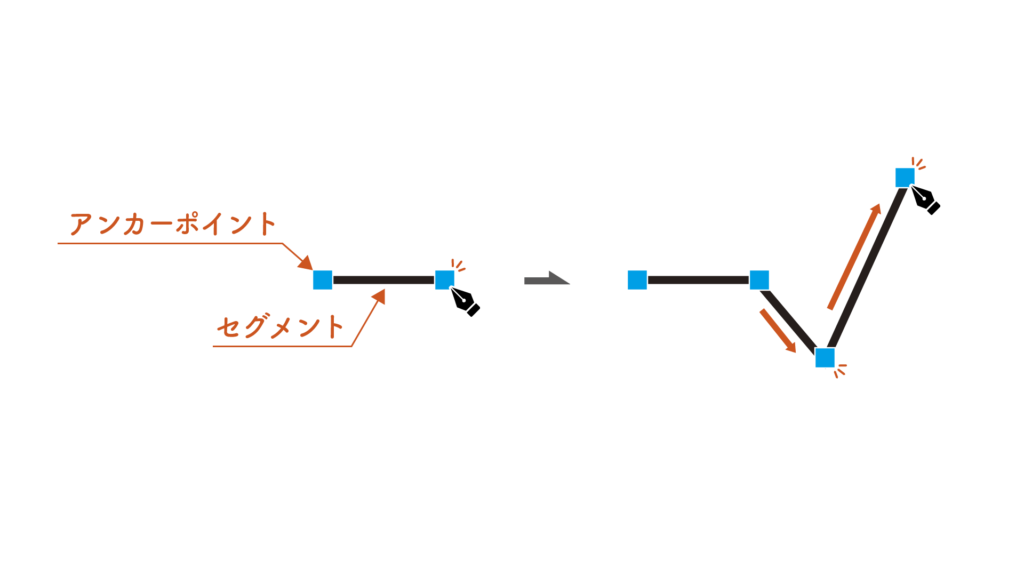
ペンツールで綺麗な直線を描く
ペンツールを使えば、直線を自由に描くことができます。
拡大縮小を繰り返しても大丈夫な、滑らかな線を作り出すことができますが、ツールに慣れるまでに少し時間がかかります。
ペンツールを選択して、アートボードをクリックすると点が出てくるので、それをどんどんつないでいく作業が必要です。

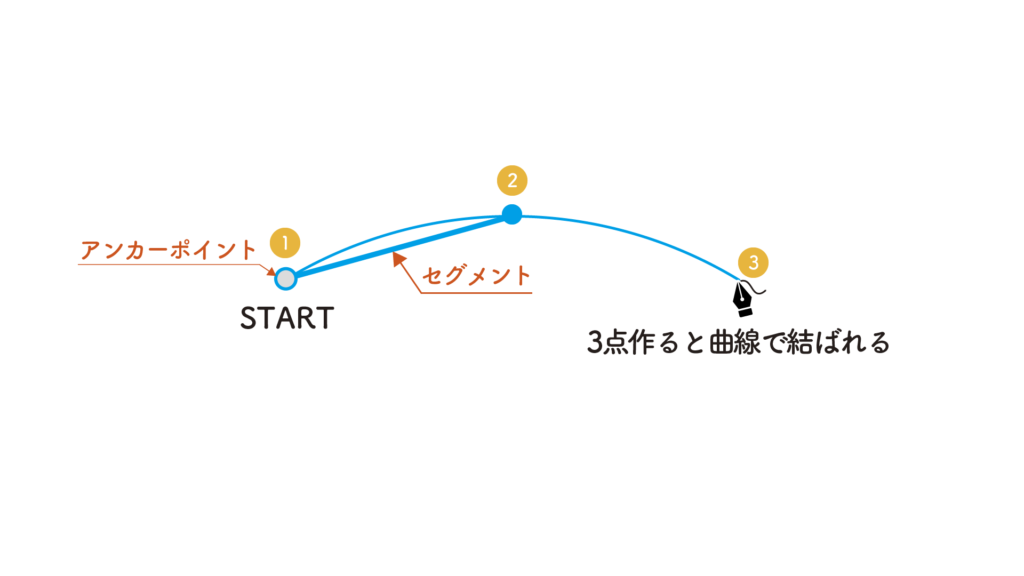
曲線ツールで自由な線を描く
イラストレーターで曲線を描きたい時は、「アンカーポイント」と「ハンドル」を使って線の形をコントロールします。
アンカーポイント同士をつなぐ線を「セグメント」と言います。
クリックすれば直線、ドラッグすれば曲線が引けるという仕組みです。
描いたあとに「ダイレクト選択ツール」を使えば、ポイントを移動させたりカーブの角度を調整したりできます。
これにより、何度でも自由に修正ができるので、思い通りの形に仕上げやすくなります。

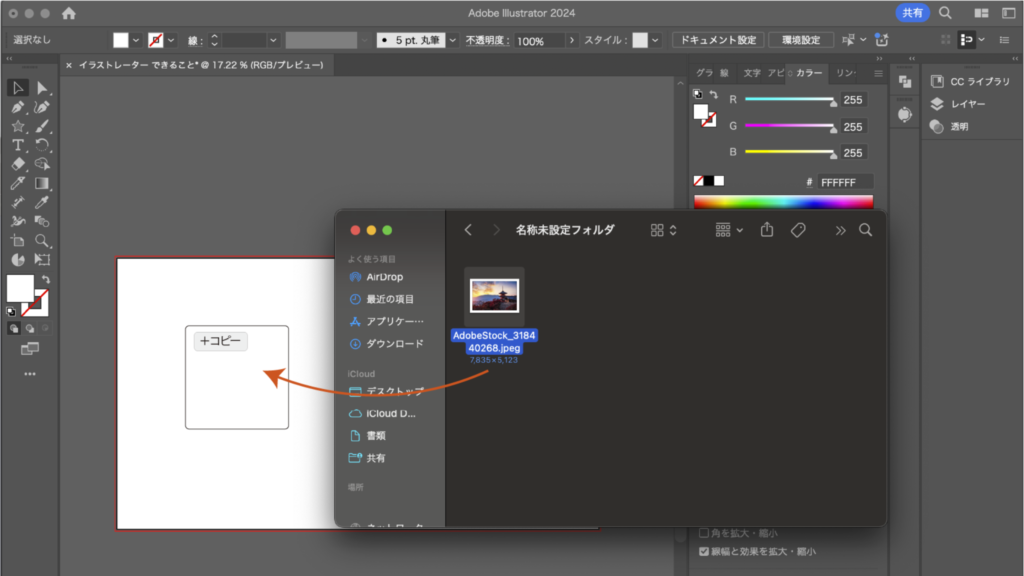
画像の配置と編集
イラストレーターでは写真やイラストを配置し、サイズや位置を自由に調整することができます。
フォルダから画像を選択して、ドラック&ドロップまたは配置を選択することで画像の配置が可能です。
画像のトリミングや色調補正、イラストのカラー変更などの基本的な編集も簡単に行うことができます

文字ツールを使ったデザイン
イラストレーターの文字ツールを使えば、簡単にテキストを入力できます。
横書き、縦書きや曲線状に文字を配置するだけでなく、フォントも自由に変更することができます。
レイアウトを整えることで、名刺やチラシ、ポスターのデザインに活用できます。
また、アウトライン化することで、拡大・縮小してもフォントが崩れずに表示されます。

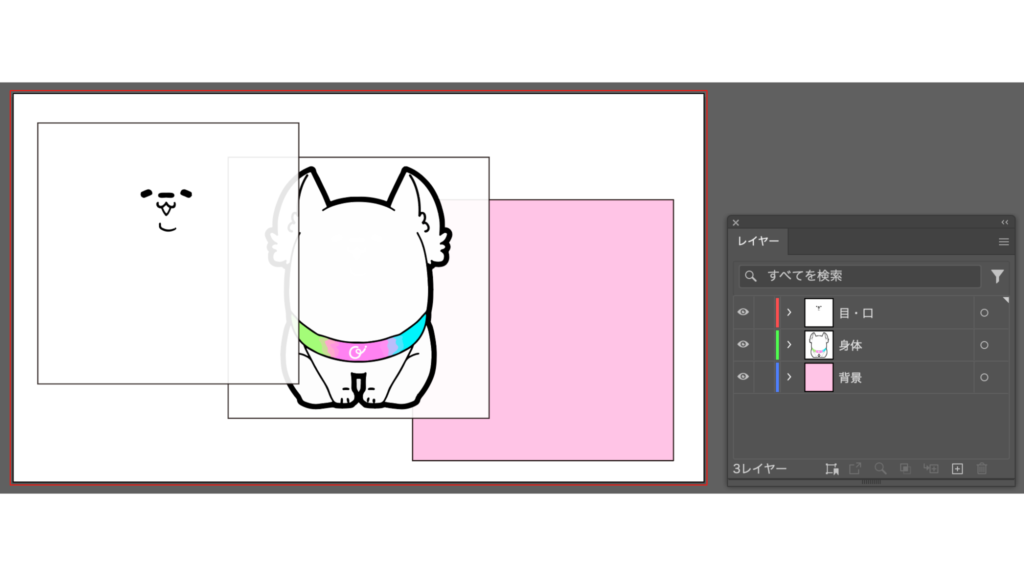
レイヤー機能で作業効率化
レイヤーを活用すると、複数のオブジェクトを整理しながら作業することができるようになります。
例えば、背景・テキスト・画像を分けて配置することで、それぞれの編集が行いやすくなります。
レイヤーごとにロックをかけたり、表示・非表示を切り替えたりすることができ、使いこなすことでかなり作業効率を高めることができます。

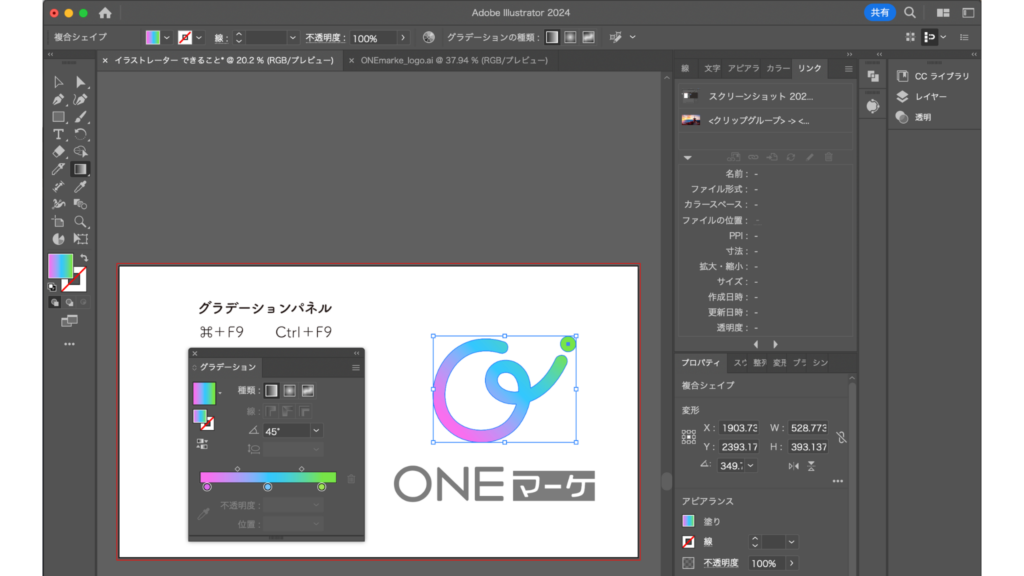
カラー設定とグラデーションででより魅力的に
カラーパネルを使って、デザインに適した色を自由に設定することができます。
さらにグラデーションツールを活用すれば、鮮やかな色の変化を表現することができます。
ロゴや背景デザインに使うと、より魅力的な仕上がりになります。

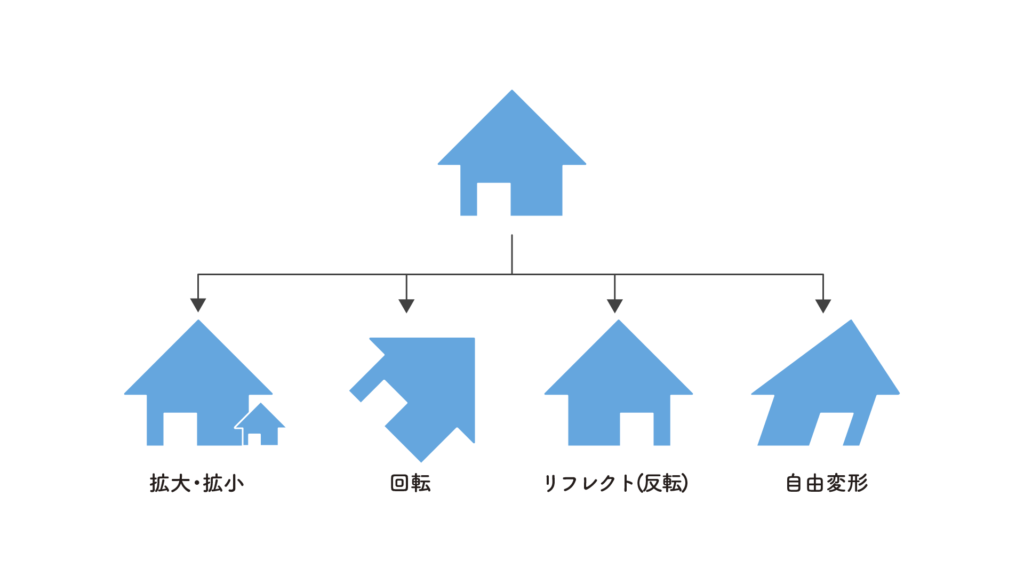
オブジェクトの変形と調整
拡大・縮小、回転、反転などの変形ツールを使い、オブジェクトのサイズや角度を調整できます。
自由変形ツールを使えば、特定のポイントだけを変形させることも可能となり、より柔軟なデザインを作成することができます。

ファイルの保存と書き出し
作成したデザインはAI形式やPDF、WEBP、GIF、PNG、JPEGなどで保存できますが、画像として書き出す場合は「JPG」「PNG」の2つを選ぶことが多いです。
WEBデザインなのか、印刷物なのか、用途に応じて適切な形式を選択して書き出す必要があります。
例
- 写真の場合:JPGで書き出し
- シンプルなイラストの場合:PNGで書き出し
イラストレーターの月額費用|無料版でできること

イラストレーターはサブスクリプション型のソフトウェアで、利用には月額料金が発生します。
イラストレーターの単体プランを利用する場合、月々払いの年間プランでは3,280円/月、年間一括払いでは34,680/年となります。
必要な期間だけ契約できるため、短期間の利用にも対応することが可能です。
また単体プランのほか、Photoshopなど他のAdobeソフトとセットになったコンプリートプランも用意されています。
すべてのAdobeアプリを利用できるため、本格的にデザインを学びたい人や複数のツールを活用したい人におすすめです。
単体プランとコンプリートプランの違い
Illustratorを単体で契約する場合と、コンプリートプランで契約する場合では、利用できるソフトの範囲が大きく異なります。
| 単体プラン | コンプリートプラン | |
|---|---|---|
| 使えるソフト | イラストレーターのみ | イラストレーターのほか、Photoshop、InDesign、Premiere Pro、After Effectsなど20以上のAdobeソフトが利用可能 |
| 月々払い(税込) | 3,280円/月 | 7,780円/月(最初の3ヶ月は3889円/月) |
| 年間一括(税込) | 36,480円/月 | 86880円/年 |
Illustratorのみを使う場合は単体プランで十分ですが、動画編集や写真加工、DTPデザインなど幅広い制作をする場合はコンプリートプランの方がコストパフォーマンスが良いでしょう。
7日間の無料体験でできること

Adobeはイラストレーターの7日間無料体験版を提供しており、有料版のすべての機能を試すことができます。
ロゴやポスターの作成、画像編集、レイヤー管理、テキスト加工なども、実際の作業を試しながら操作方法を学ぶことができます。
無料期間終了後は、有料プランへ移行するかどうかを選択できます。
イラストレーターが自分の作業に合っているか試すためにも、まずは無料体験版を活用するのがおすすめです。
買い切りは終了
イラストレーターには、買い切り版の「CS(Creative Suite)シリーズ」が存在しましたが、現在はサブスクリプション型のCreative Cloud(CC)版のみ提供されています。
買い切り版を希望する人もいますが、最新の機能やアップデートを利用するにはAdobe CCの契約が必要となります。
しかしサブスクリプション型のメリットは大きく、定期的なアップデートで新機能が追加されるため、常に最新の状態でイラストレーターを使用することができます。
また、クラウド機能やAI補助ツールの進化により、作業の効率化が進んでいる点も大きなメリットと言えるでしょう。
学生・教職員向けアカデミック割引の利用
イラストレーターをはじめとするAdobe製品には、学生・教職員向けのアカデミック割引があります。
通常よりも大幅に割引された価格で利用できるため、デザインを学ぶ学生や教育機関に所属する方にとってはかなりお得なプランとなっています。
イラストレーター学割価格
- コンプリートプラン(Illustrator含む):1,980円/月(年間プラン)
- 通常価格の60%以上の割引
この学割プランは、Illustrator単体ではなく、Adobeの主要なソフトウェアがすべて利用可能なコンプリートプランとして提供されています。
デザインスキルを向上させるためには、PhotoshopやAfter Effectsなど他のツールと併用することも多いため、費用を抑えつつ幅広いスキルを身につけることができます。
イラストレーターでできること|まとめ

イラストレーターは、プロのデザイナーだけでなく、初心者でもロゴやチラシ、ポスターなどをプロ仕様で自在に作ることのできるデザインツールです。
最初は難しく感じるかもしれませんが、基本的な使い方さえわかれば、自分が表現したい思い通りの作品を作ることが可能です。
まずは7日間の無料体験で、イラストレーターに触れてみるところから始めてみましょう。
まずは7日間の無料体験